Jquery Node節點的基礎入門案例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery-1.3.1.js"></script>
</head>
<body>
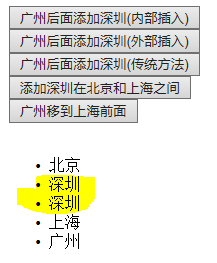
<input type="button" value="廣州後面添加深圳(內部插入)" id="b1"/><br>
<input type="button" value="廣州後面添加深圳(外部插入)" id="b2"/><br>
<input type="button" value="廣州後面添加深圳(傳統方法)" id="b3"/><br>
<input type="button" value="添加深圳在北京和上海之間" id="b4"/><br>
<input type="button" value="廣州移到上海前面" id="b5"/><br>
<br><ul id="city">
<li id="bj" value="beijing">北京</li>
<li id="sh" value="shanghai">上海</li>
<li id="gz" value="guangzhou">廣州</li>
</ul><br>
</body>
<script type="text/javascript">
//append:類似於DOM裡面的appendChild()函數,將新元素加入該元素內部做為子節點
$("#b1").click(function(){
/*jquery對象構造:
*①:一步到位(不利於功能擴展)
*②:逐步構造,利於功能擴展
*/
//var LI=$("<li id='sz' value='shenzhen'>深圳</li>");
var LI=$("<li></li>");
LI.attr("id","sz");
LI.attr("value","shenzhen");
LI.text("深圳");
//$("#city").append(LI); //等價於
LI.appendTo($("#city"));
});
//after:將元素插入到並列元素的後面
$("#b2").click(function(){
var LI=$("<li id='sz' value='shenzhen'>深圳</li>");
$("#gz").after(LI); //等價於 LI.inserAfter( $("#gz"));
});
$("#b3").click(function(){
//創建節點
var newNode=document.createElement("li");
newNode.setAttribute("id","sz");
newNode.setAttribute("value","shenzhen");
newNode.innerHTML="深圳";
//將節點掛在dom數上
document.getElementById("gz").appendChild(newNode);
});
$("#b4").click(function(){
var LI=$("<li id='sz' value='shenzhen'>深圳</li>");
//$("#bj").after(LI);
$("#sh").before(LI);
});
$("#b5").click(function(){
$("#bj").before($("#gz"));
});
</script>
</html>