由於蘋果審核政策需求,建議大傢對未安裝客戶端平臺進行隱藏,在設置QQ、微信AppID之後調用下面的方法,[UMSocialConfig hiddenNotInstallPlatforms:@[UMShareToQQ, UMShareToQzone, UMShareToWechatSession, U[……]
標籤: 組件
iOS項目組件化解耦 – iPhone手機開發 iPhone軟體開發教學課程
最近給公司的一個iOS項目進行組件化解耦。本身項目早期開發就不是很規范,而且剛剛開始熟悉這個項目對業務方面也不是很熟悉所以並沒有對所有的模塊進行組件化。而且組件化解耦後還存在一些問題在文章中都會寫出來。
原理和蘑菇街 App 的組件化之路類似,但是也有一些不同並沒有加入「組件A」要調用「組件B」的某[......]
jquery滾動組件(vticker.js)實現頁面動態數據的滾動效果
代碼如下:
<script language="javascript" src="lirms/Test/jquery-1.4.2.js"></script>
<script language="javascript&q[……]
jQuery之按鈕組件的深入解析
按鈕組件:
$(selector).button([options]);
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/[……]
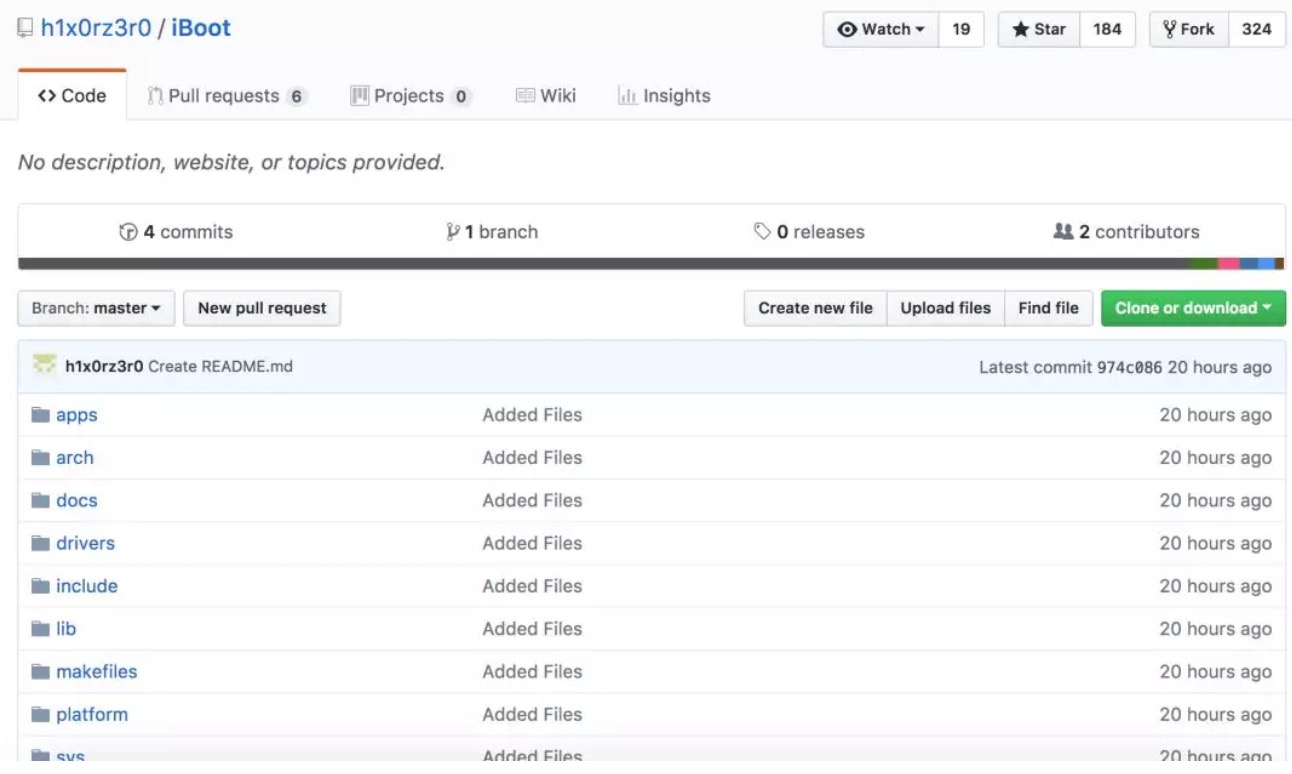
iOS關鍵組件iBoot源代碼泄露問題 – iPhone手機開發 iPhone軟體開發教學課程
昨天(2月7日),有匿名開發者在 GitHub 上傳瞭 iOS 核心組件的源代碼,這可能會促進黑客和安全研究人員找到 iOS 漏洞,並使 iPhone 陷入危險境地。

不過,8日早上已經看不到相關的源碼信息瞭,該項目已經轉為Private,
iBoot 是 iOS 關鍵的源代碼之一,在 GitHu[……]
html組件不可輸入(隻讀)同時任何組件都有效
代碼如下:
/**
* 將頁面設置為隻讀
*/
var setReadOnly = function()
{
var input = $("input");
input.each(function(i)
{
$(this).attr("onfocus", &q[……]
iOS開發之ios組件化怎麼實現? – iPhone手機開發 iPhone軟體開發教學課程
隨著應用需求逐步迭代,應用的代碼體積將會越來越大,為瞭更好的管理應用工程,我們開始借助CocoaPods版本管理工具對原有應用工程進行拆分。但是僅僅完成代碼拆分還不足以解決業務之間的代碼耦合,為瞭更好的讓拆分出去的業務工程能夠獨立運行,必須進行組件拆分並且實現組件服務化。
1.組件和組件之間沒有明確[……]
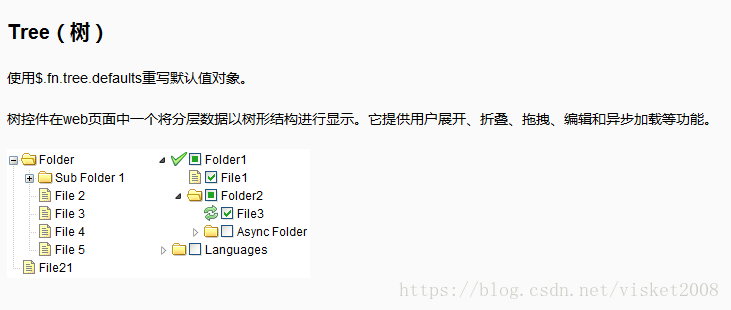
jQuery-EasyUI組件的tree擴展方法說明
jQuery-EasyUI組件的tree擴展方法說明
包含以下內容:
樹形結構基本說明 繼承於tree的combotree 打開指定節點 查找當前節點處於第幾級 附錄Java的Tree實體文件
樹形結構基本說明
樣子

數據格式

數據如何綁定
分兩種數據加載模式,第一種使用遠程讀取數據,通過ge[……]
基於jquery的圖片輪播 tab切換組件
目前隻添加瞭scroll和none的效果,scroll即滑動的效果,可以支持x和y方向的滑動;none就是沒有任何效果,隻是顯示和隱藏,後續需要添加其他效果再做擴展,寫的有點水,呵呵,在此留筆,防止丟失。
代碼如下:
/**
* 巨無霸輪播
*/
$.fn.loopSlider = functio[……]
jquery組件使用中遇到的問題整理及解決
1、在ASP.net中,母版頁加載js文件,頁面中調用時出錯。
加載順序問題,要在母版頁頭部增加基本JS文件引用
2、datatable()未生效。錯誤信息:oCol is Undefined
因為tr裡td個數和thead中th個數不匹配,所以導致無法格式化表格。
3、tablesorte[……]
iOS開發之窺探UICollectionViewController(五) –一款炫酷的圖片瀏覽組件 – iPhone手機開發 iPhone軟體開發教學課程
本系列是由淺入深的窺探瞭一下UICollectionView的用法,這些用法不僅包括SDK中自帶的流式佈局(UICollectionViewDelegateFlowLayout)而且介紹瞭如何根據你的需求去自定義屬於你自己的CollectionView。自定義的CollectionView可謂是非[……]
javascript正則表達式及前端組件學習
1、正則表達式
登陸註冊驗證
test – 判斷字符串是否符合規定的正則
//匹配測試結果
pattern = /\d+/
pattern.test("asfdasd123232fdsaf")
true
patt[......]
關於angularweb開發使用PrimeNG的UI組件講解
加載
PrimeNG在npm上可用,如果現有的應用程序運行以下命令將其下載到項目。
npm install primeng --save
Angular 4+動畫
各種組件利用angular動畫來改善用戶體驗,從Angular 4開始,動畫具有自己的模塊,因此需要將BrowserAnimation[……]
Vue.js——60分鐘組件快速入門(上篇)
Vue.js——60分鐘組件快速入門(上篇) 組件簡介
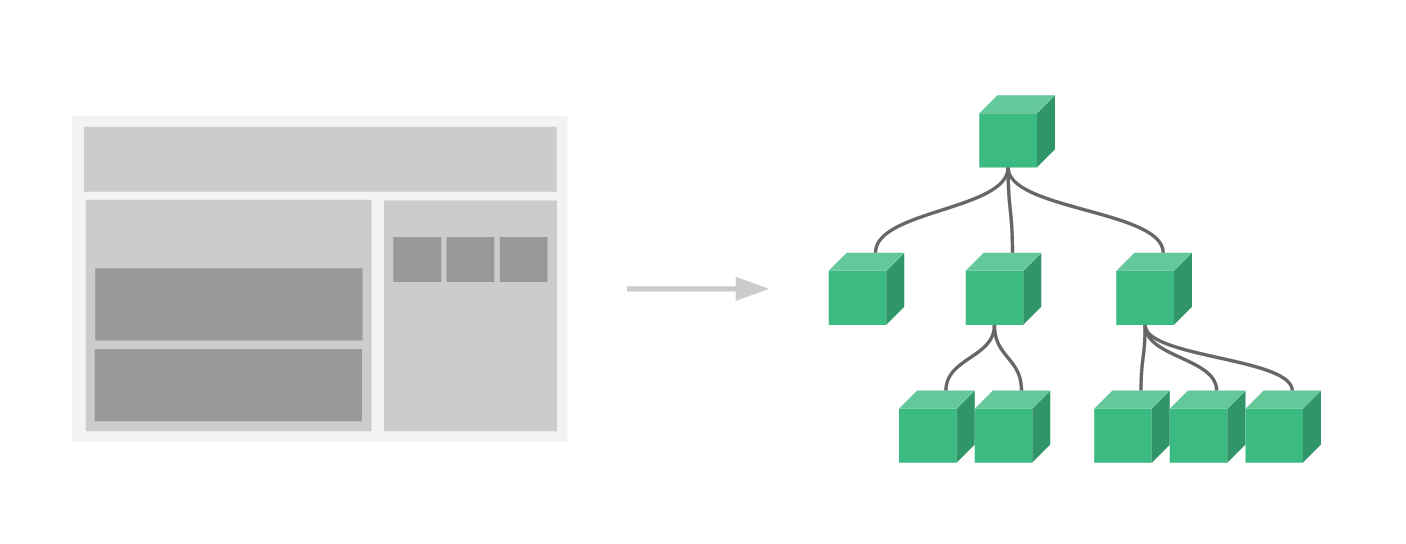
組件系統是Vue.js其中一個重要的概念,它提供瞭一種抽象,讓我們可以使用獨立可復用的小組件來構建大型應用,任意類型的應用界面都可以抽象為一個組件樹:

那麼什麼是組件呢?
組件可以擴展HTML元素,封裝可重用的HTML[……]
js基礎動畫組件
Vuejs——(8)Vuejs組件的定義
(二十五)組件的定義
①組件的作用:
【1】擴展HTML元素,封裝可重用的代碼;
【2】組件是自定義元素,Vuejs的編譯器可以為其添加特殊的功能;
【3】某些情況下,組件可以是原生HTML元素的形式,以is的方式擴展。
②寫一個標準的組件:
分為以下幾步:
【1】掛載組件的地方,需要是Vue實例所[……]
Vuejs——(9)組件——props數據傳遞
(二十六)props數據傳遞
①組件實例的作用域:
是孤立的,簡單的來說,組件和組件之間,即使有同名屬性,值也不共享。
渲染結果是:
2個按鈕,第一個的值是123,第二個的值是456(雖然他們都是btn)
②使用props綁定靜態數據:
【1】這種方法用於傳遞字符串,且值是寫在父組件自定義元素上的。[……]
Vuejs組件——父子組件通信解析
Vuejs組件——父子組件通信解析。
①訪問子組件、父組件、根組件;
this.$parent 訪問父組件
this.$children 訪問子組件(是一個數組)
this.$root 根實例的後代訪問根實例
示例代碼:
父組件:
子組件:
當在子組件的輸入框按鍵彈起時,顯示[……]
基於AngularJS的個推前端雲組件探秘
基於AngularJS的個推前端雲組件探秘,AngularJS是google設計和開發的一套前端開發框架,幫助開發人員簡化前端開發的負擔。AngularJS將幫助標準化的開發web應用結構並且提供瞭針對客戶端應用的未來開發使用的模板,AngularJS非常全面且簡單易學習,AngularJS快速的成[……]
Vue.js組件
組件簡介
Vue.js組件,組件系統是Vue.js其中一個重要的概念,它提供瞭一種抽象,讓我們可以使用獨立可復用的小組件來構建大型應用,任意類型的應用界面都可以抽象為一個組件樹:

那麼什麼是組件呢?
組件可以擴展HTML元素,封裝可重用的HTML代碼,我們可以將組件看作自定義的HTML元素。
組件[……]
Vue.js筆記-組件
Vue.js筆記-組件
組件
組件可以擴展HTML元素,封裝可重用的代碼,在較高的層面上,組件是自定義元素,vue.js的編譯器為它添加特殊功能,在有些情況下,組件也可以是原生HTML元素的形式,以is特性擴展。 Vue.js的組件可以理解為預先定義好瞭行為的ViewModel類。一個組件可以預定義[……]
ExtJs–05–給window組件添加功能條以及子組件獲取上級或下級組件的屬性和方法
Ext.onReady(function(){
/**
1--
給容器組件添加控制條 及 控制項
控制條 不同的方向有多種 tbar lbar rbar bbar fbar
2--
根據組件本身拿到上級組件的屬性及方法調用
*/
var win = new Ext.wind[......]
